SuperTinyIcons
SuperTinyIcons简介
<h2
SuperTinyIcons是什么?
<p
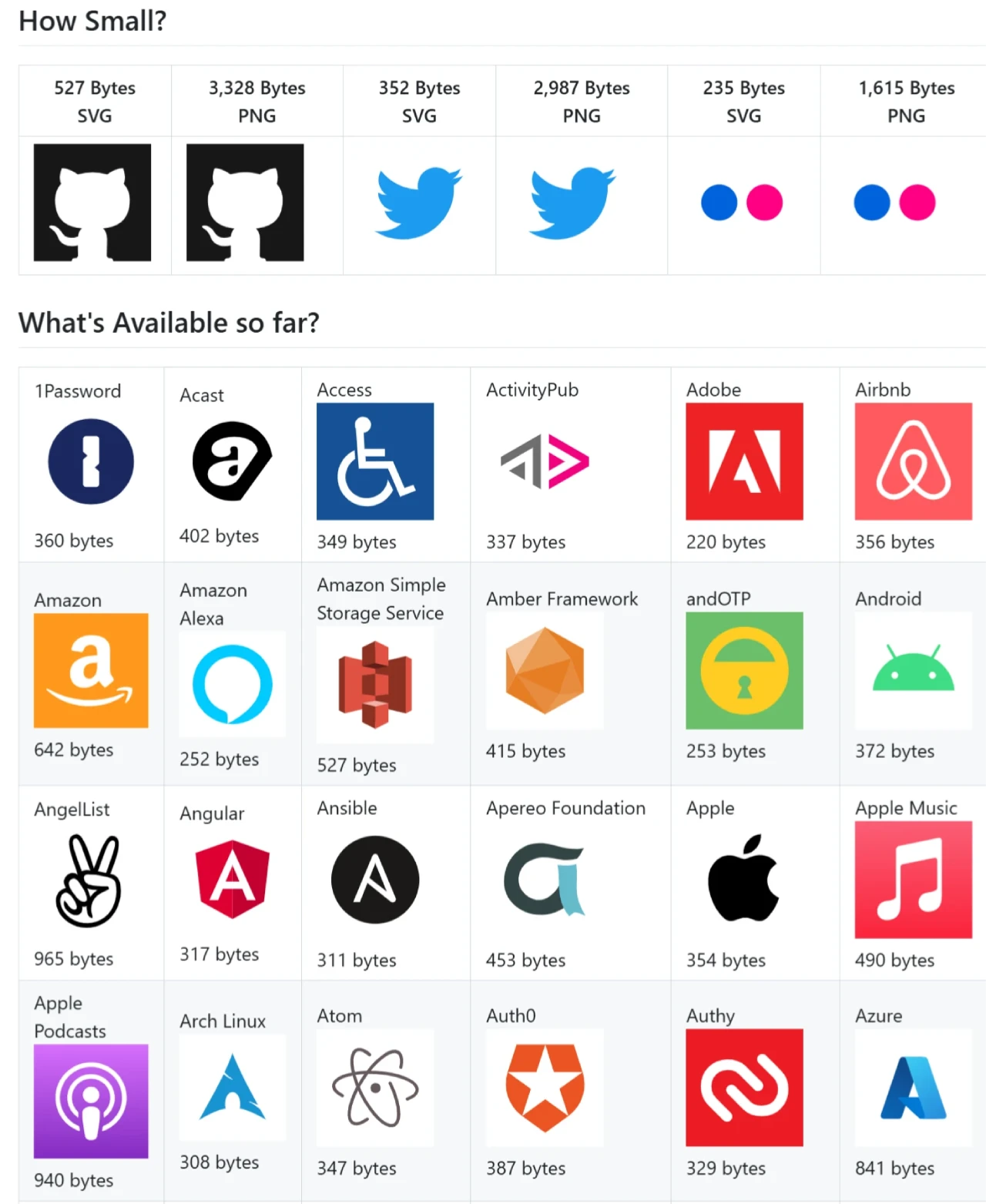
SuperTinyIcons是一个收集主流品牌和产品的Logo SVG图标资源的项目。目前已收集386+ 个图标,包括GitHub、Twitter、Facebook等,每个图标平均大小不到522字节,总字节数为16263字节。适合用于网页设计、移动应用开发或其他需要轻量级图标的场景,可以直接使用、或导入到前端框架中使用,或在Android 应用中使用。

SuperTinyIcons特点
<p
极小的文件大小:每个图标文件大小均小于 1KB,平均大小约为 522 字节。这使得它们非常适合用于需要优化加载速度的网页或应用。
SVG 格式:所有图标均采用 SVG(可缩放矢量图形)格式。这意味着它们可以在任何尺寸下保持清晰,不会失真,并且文件大小极小。
广泛的图标库:目前项目包含 386 个图标,涵盖了从社交媒体平台(如 Twitter、Facebook、Instagram)到开发工具(如 GitHub、GitLab、Docker)以及各种流行应用和服务的标志。
可扩展性和灵活性:图标设计为 512×512 的视图框,可以轻松适应圆形、方形或其他形状的布局,并且可以通过 CSS 进行自定义。
无障碍支持:每个图标都包含 role=”img” 和 aria-label 属性,确保在辅助技术(如屏幕阅读器)中能够正确识别。
如何使用SuperTinyIcons?
<p
安装
可以通过 npm 安装 SuperTinyIcons:
npminstall–savesuper-tiny-icons
使用方法
1. 传统方式:
HTML
2. 现代方式(React 示例):
importlogofrom”super-tiny-icons/images/svg/github.svg”;;
3. 通过 CSS 自定义样式:
.small-square{width:20px;}.medium-rounded{width:50px;border-radius:10%;}.large-circular{width:100px;border-radius:50%;}
SuperTinyIcons优势
<p
性能优化:极小的文件大小减少了网页加载时间和数据消耗。
灵活性:SVG 格式支持无限缩放,适用于多种设计需求。
开源社区:任何人都可以贡献图标,项目不断更新和扩展。
SuperTinyIcons应用
网页开发:为网站添加轻量级的图标资源。
移动应用:在应用中使用极小的图标以节省存储空间。
个人项目:快速获取高质量的图标资源,无需自行设计。
GitHub仓库:https://github.com/edent/SuperTinyIcons
